Unveiling The Energy Of ECharts EffectScatter: Dynamic Visualization For Massive Datasets
Unveiling the Energy of ECharts EffectScatter: Dynamic Visualization for Massive Datasets
Associated Articles: Unveiling the Energy of ECharts EffectScatter: Dynamic Visualization for Massive Datasets
Introduction
On this auspicious event, we’re delighted to delve into the intriguing matter associated to Unveiling the Energy of ECharts EffectScatter: Dynamic Visualization for Massive Datasets. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Unveiling the Energy of ECharts EffectScatter: Dynamic Visualization for Massive Datasets

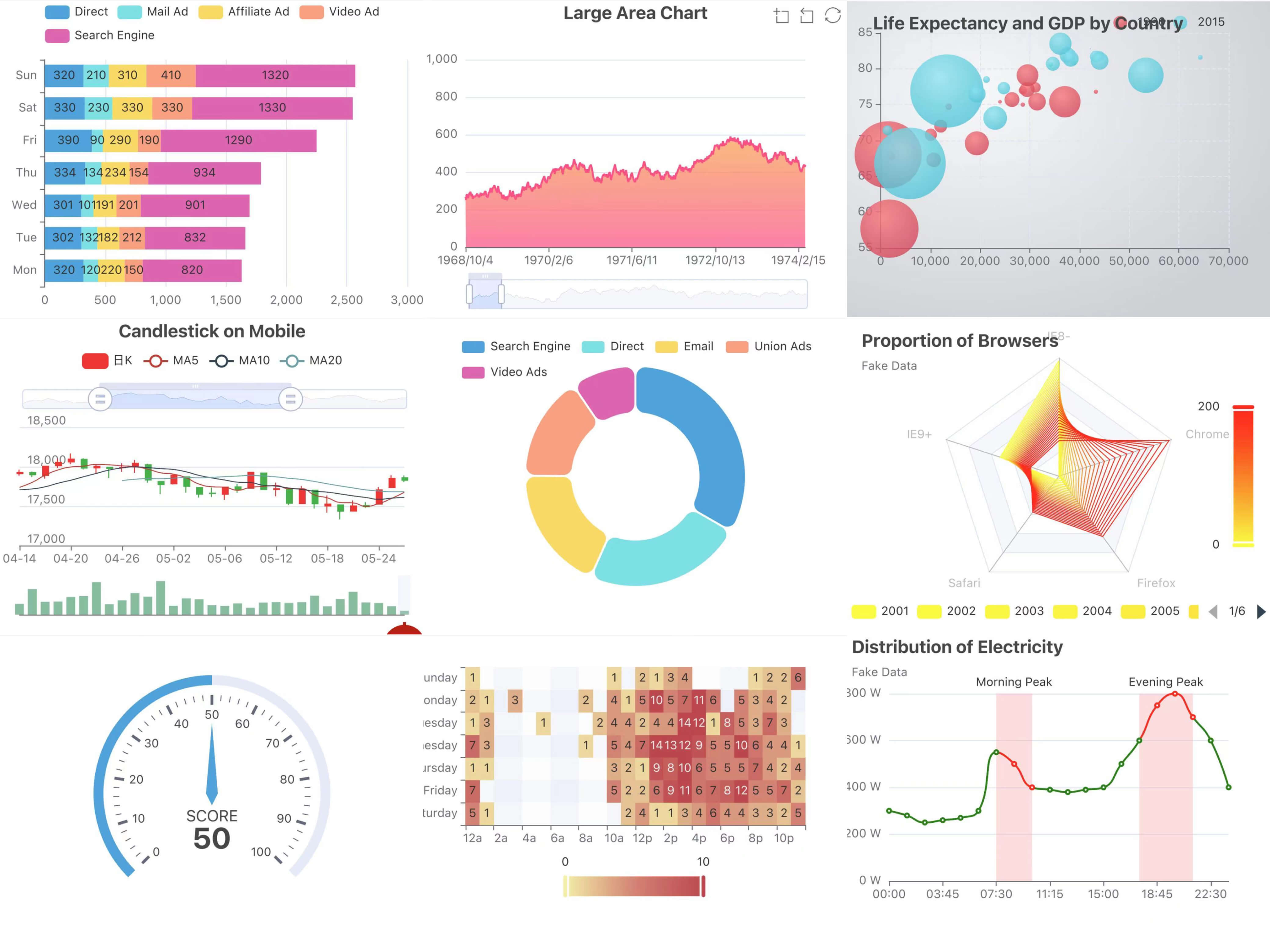
ECharts, a robust and versatile JavaScript charting library, presents a wealthy array of chart varieties to visualise information successfully. Amongst its spectacular repertoire, the effectScatter chart stands out as a very compelling software for representing giant datasets with dynamic visible emphasis. In contrast to conventional scatter plots that may change into cluttered and tough to interpret with a excessive variety of information factors, effectScatter leverages animation and visible results to focus on traits, outliers, and particular person information factors in a transparent and fascinating method. This text delves into the intricacies of ECharts effectScatter, exploring its capabilities, customization choices, and finest practices for creating impactful visualizations.
Understanding the Core Performance
At its coronary heart, effectScatter is an enhanced model of the usual scatter chart. It retains the elemental precept of representing information factors as dots on a two-dimensional aircraft, with every level’s place decided by its x and y coordinates. Nonetheless, effectScatter considerably elevates the consumer expertise by the addition of a number of key options:
-
Animation: Information factors usually are not merely statically plotted. As a substitute, they typically seem with an animation impact, equivalent to a path or a ripple, drawing the viewer’s eye to their location and emphasizing their motion or significance throughout the dataset. This animation might be custom-made to go well with the precise wants of the visualization.
-
Emphasis on Particular person Information Factors:
effectScatterexcels at highlighting particular person information factors, making it splendid for situations the place particular factors require particular consideration. This may be achieved by dimension variations, coloration coding, or the usage of labels. -
Visible Hierarchy: By strategically utilizing animation and visible results,
effectScatterhelps set up a visible hierarchy throughout the information. Necessary or outlier factors might be made to face out from the gang, guiding the viewer’s consideration to essentially the most related elements of the info. -
Dealing with Massive Datasets: The dynamic nature of
effectScattermakes it significantly well-suited for dealing with giant datasets the place a conventional scatter plot may change into overwhelming. The animation and visible results assist to handle the visible complexity, stopping the chart from changing into cluttered and uninterpretable.
Customization Choices: Tailoring the Visualization to Your Wants
ECharts supplies a wealth of choices for customizing the looks and habits of effectScatter charts. This permits builders to tailor the visualization to exactly match their particular necessities and improve its effectiveness:
-
Image: The form of the info factors might be custom-made. Choices vary from easy circles and squares to extra complicated shapes, permitting for higher visible differentiation and enhanced aesthetics.
-
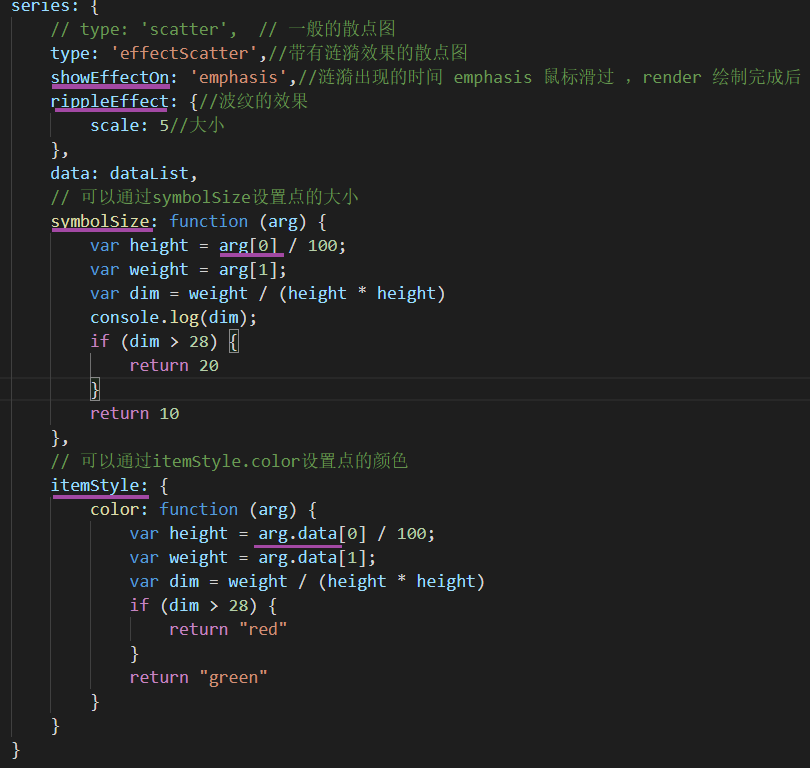
SymbolSize: The scale of the info factors might be adjusted, both uniformly or primarily based on a knowledge attribute, permitting for visible illustration of a 3rd dimension throughout the two-dimensional plot.
-
Colour: Information factors might be coloured in accordance to an information attribute, revealing patterns and relationships throughout the information. Customized coloration palettes can be utilized to boost the visible attraction and readability of the chart.
-
TrailLength: This property controls the size of the path left by every animated information level. An extended path emphasizes the motion and trajectory of the factors, whereas a shorter path supplies a extra concise illustration.
-
RippleEffect: This selection creates a ripple impact round every information level when it seems or is highlighted, additional emphasizing its significance.
-
Animation: The animation period and easing operate might be adjusted to fine-tune the visible circulate and pacing of the chart.
-
Label: Particular person information factors might be labeled, offering extra context and knowledge. Label positioning and formatting might be custom-made to optimize readability.
Sensible Purposes and Use Instances
The flexibility of ECharts effectScatter makes it relevant throughout a broad vary of domains and use instances:
-
Monetary Information Visualization: Monitoring inventory costs, visualizing buying and selling volumes, or representing market traits over time. The animation can successfully present worth fluctuations and momentum.
-
Scientific Information Evaluation: Representing sensor information, visualizing experimental outcomes, or illustrating the trajectory of particles. The flexibility to focus on outliers is essential in scientific contexts.
-
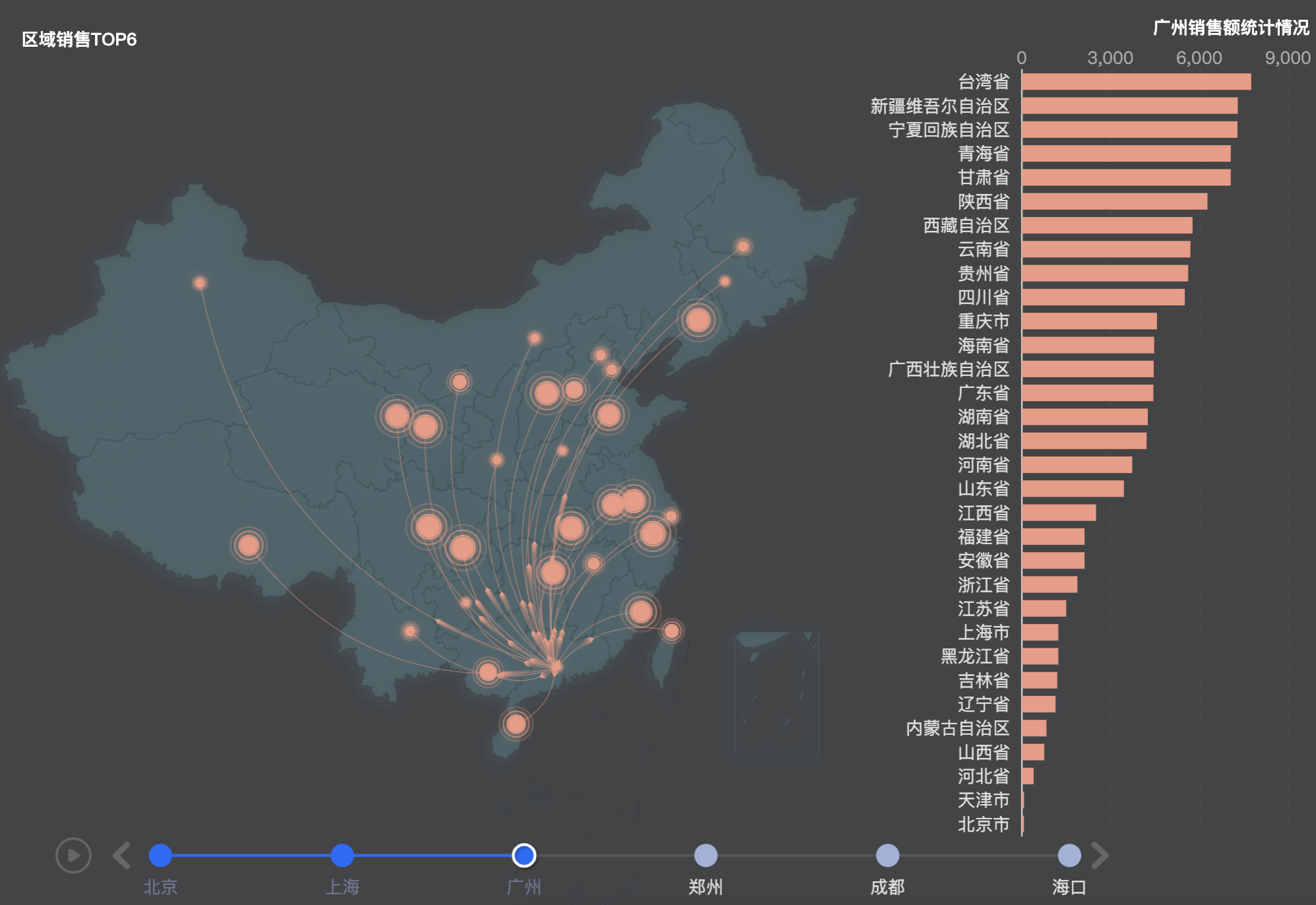
Geographic Information Visualization: Mapping geographical information factors with animation to point out motion or adjustments over time, equivalent to migration patterns or the unfold of an epidemic.
-
Actual-time Information Monitoring: Visualizing real-time information streams, equivalent to community visitors or sensor readings. The dynamic nature of
effectScatterpermits for quick suggestions and identification of anomalies. -
Interactive Information Exploration: Customers can work together with the chart to focus on particular information factors, zoom in on areas of curiosity, and acquire a deeper understanding of the underlying information.
Greatest Practices for Efficient Visualization
To make sure the effectiveness of an effectScatter chart, think about these finest practices:
-
Select acceptable animation: Overly complicated or distracting animations can detract from the info’s readability. Choose animations that improve understanding with out overwhelming the viewer.
-
Use coloration strategically: Keep away from utilizing too many colours, as this will make the chart tough to interpret. Select a coloration palette that’s each visually interesting and informative.
-
Keep a transparent visible hierarchy: Use dimension, coloration, and animation to information the viewer’s consideration to a very powerful elements of the info.
-
Present context and labels: Embody clear axis labels, titles, and legends to assist the viewer perceive the chart’s which means.
-
Optimize efficiency: For very giant datasets, think about methods like information downsampling or aggregation to enhance efficiency and stop lag.
Integrating ECharts EffectScatter into Your Initiatives
Integrating effectScatter into your tasks is simple. You will have to incorporate the ECharts library in your challenge after which use its API to configure and render the chart. The ECharts documentation supplies complete examples and tutorials to information you thru the method. Keep in mind to regulate the configuration choices to tailor the chart to your particular information and necessities.
Conclusion
ECharts effectScatter presents a robust and visually participating method to visualizing giant datasets. By combining the performance of a conventional scatter plot with dynamic animation and visible results, it permits builders to create compelling and informative visualizations that successfully talk insights and traits. With its in depth customization choices and flexibility, effectScatter is a precious software for anybody working with information visualization, providing a robust solution to discover and perceive complicated datasets. By following the most effective practices outlined on this article, builders can leverage the complete potential of effectScatter to create impactful and efficient visualizations that improve information understanding and communication.

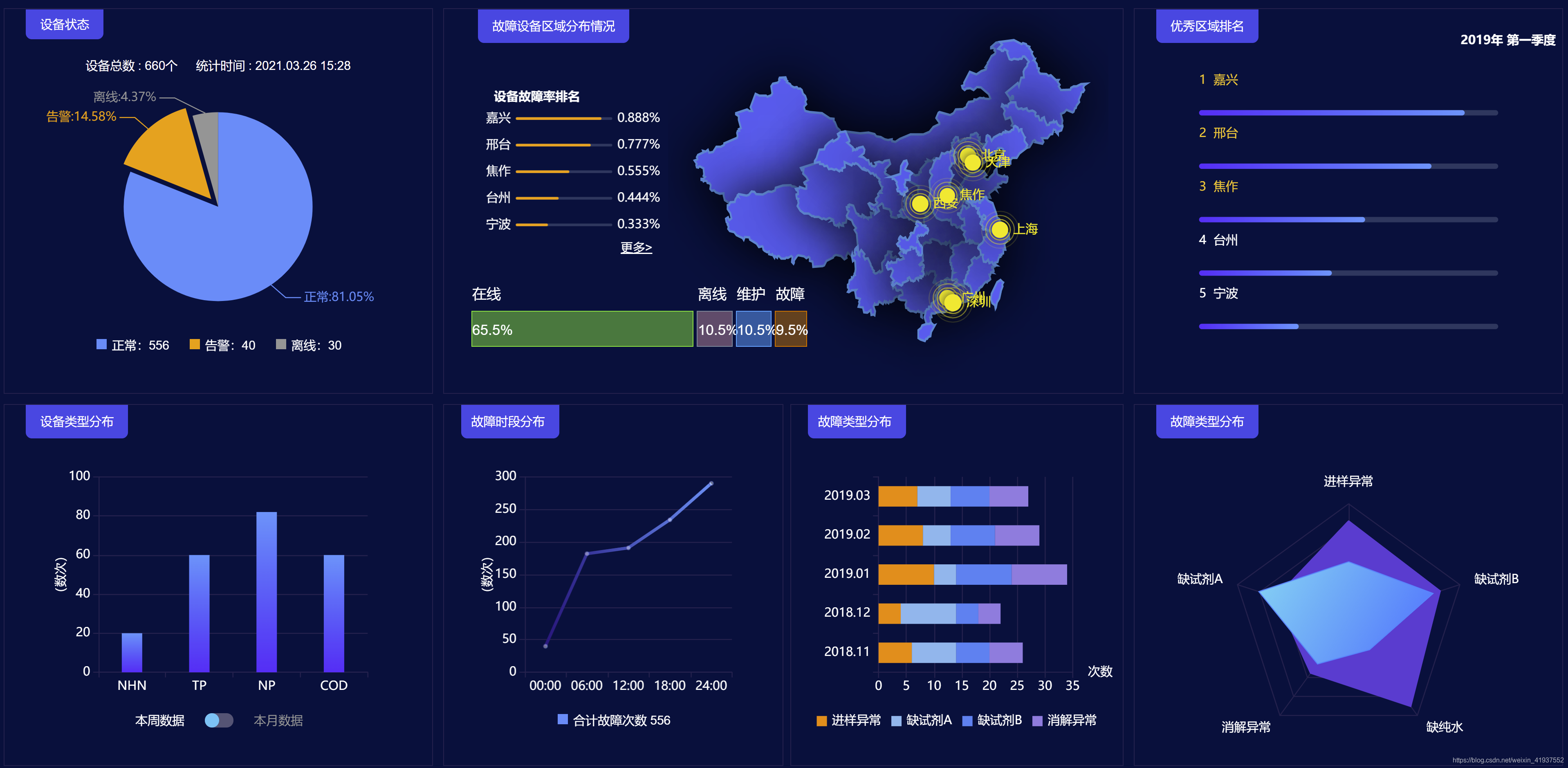
![3 [Source code] Data visualization: a dynamic real-time large-screen](https://img-blog.csdnimg.cn/2020062411033369.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpbGRrZGtka2pm,size_16,color_FFFFFF,t_70)






Closure
Thus, we hope this text has supplied precious insights into Unveiling the Energy of ECharts EffectScatter: Dynamic Visualization for Massive Datasets. We thanks for taking the time to learn this text. See you in our subsequent article!